ô Gourmandises de Lola arrive au centre ville d'Amiens
Les petits gourmands seront contents d’apprendre que l’enseigne Ô Gourmandises de LoLa arrive au centre-ville d’Amiens, rue de Noyon. La particularité du lieu est de proposer des pâtisseries sans gluten, réalisés à partir d’ingrédients sains et qui favorise les matières premières françaises et bio.
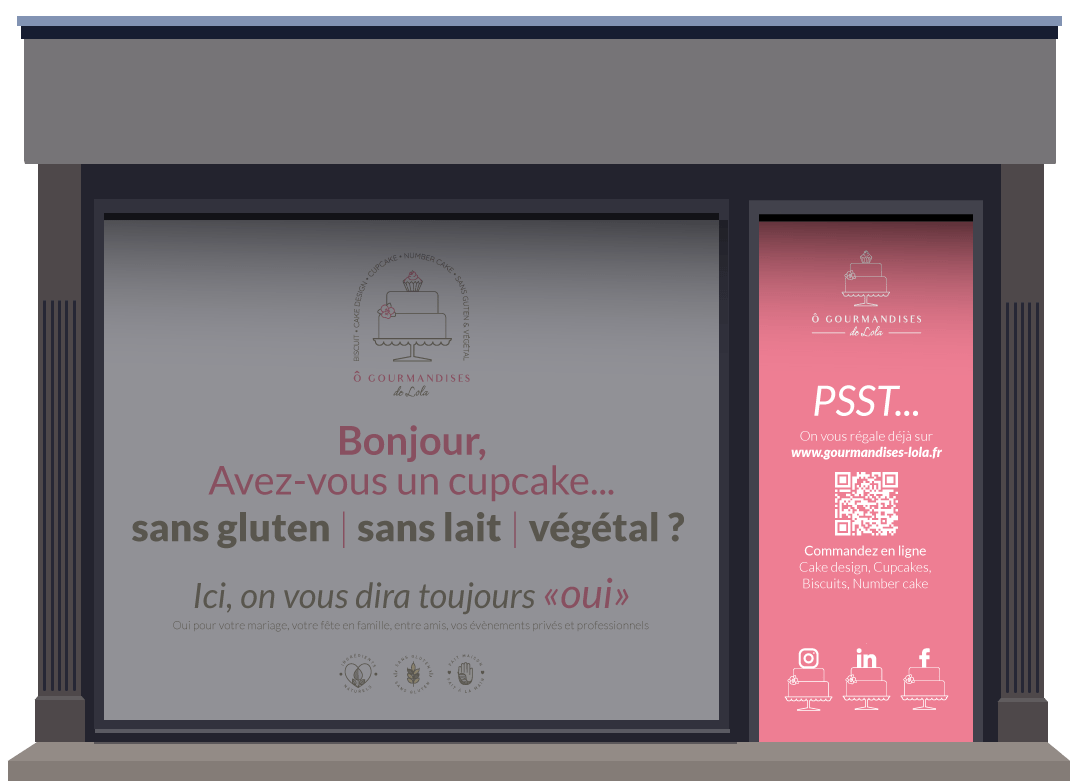
Nous avons réalisé l’habillage graphique de la vitrine en respectant la charte graphique de l’établissement et en proposant un habillage « écoconçu ». Il est important de se questionner sur la pertinence de nos choix en fonction de plusieurs facteurs. Et ce n’est pas si simple de faire la part des choses, mais il est important que chacun soit conscient des enjeux écologiques.


C'est quoi une vitrine eco-responsable ?

Contrôle du taux d'encrage
Afin de limiter notre consommation d’encre, nos choix de couleurs sont guidés par la charte graphique naturellement, mais aussi et surtout en ayant la volonté de ne pas trop solliciter l’imprimante.
Création de la porte

C’est le cas en réalisant d’un côté une conception en monochromie, cela nous permets de diminuer l’addition de certaine couleur et d’avoir un taux d’encrage de 88%.
Création de la vitrine

Et de l’autre côté d’utiliser 6 couleurs pastel sur un aplat blanc, cela permet une consommation responsable et raisonnée de l’encre.
Messages responsables
Nous avons privilégiez un message direct, précis et relativement court.
Pourquoi ne pas avoir choisi un aplat blanc partout ?
Dans l’éco-communication il faut aussi faire des compromis. La vitrine est actuellement en travaux et les ouvriers ouvrent et ferment la porte chargés d’outils.
Il était donc important de ne pas avoir un fond trop salissant, afin d’éviter le retirage.